Ο παρών οδηγός παρουσιάζει τις ενέργιες που μπορούν γίνουν από τον διαχειριστή e-shop του Opencart, ώστε και ένας σχετικά αμύητος χρήστης του Journal theme, να μπορεί να αλλάξει εικόνες και banners.
Ενδεικτικά θα μπορούσαν να αλλάξουν τα παρακάτω πλαισιομένα σημεία ή οτιδήποτε άλλο:


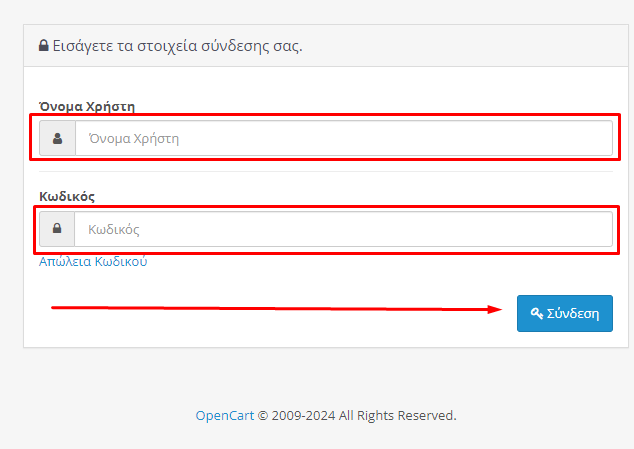
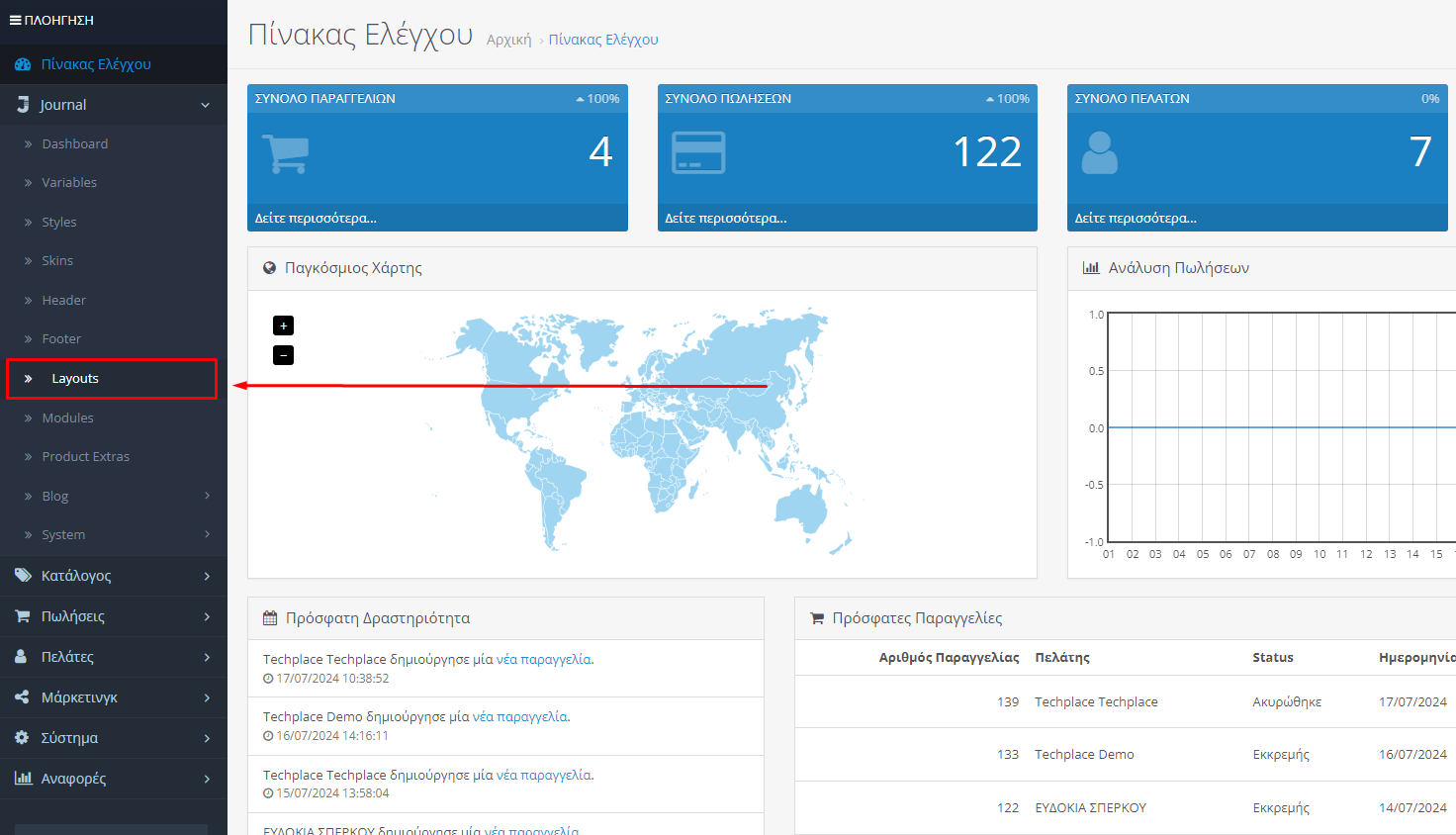
- Αρχικά συνδεόμαστε στην σελίδα Opencart του e-shop:

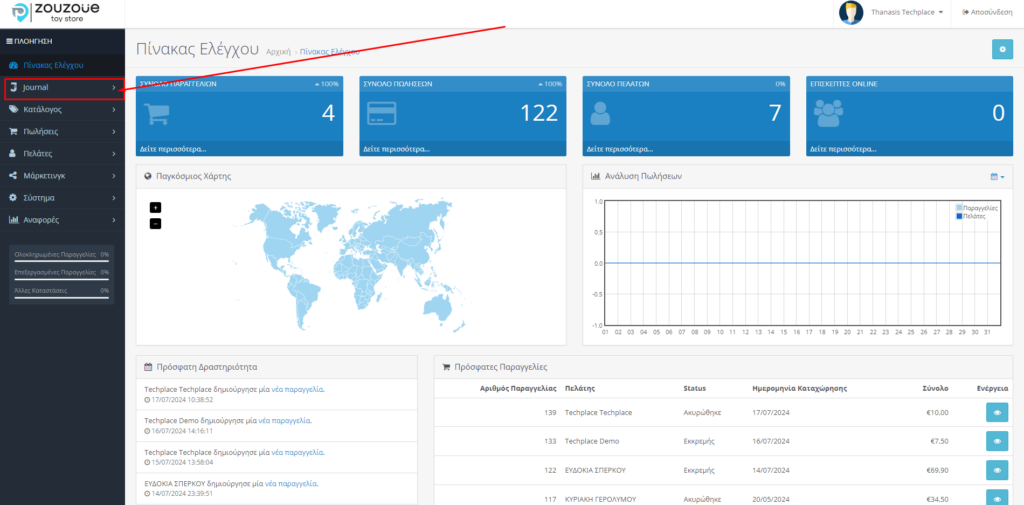
- Από την αριστερή στήλη, επιλέγουμε την ανάπτυξη του Theme (Journal):

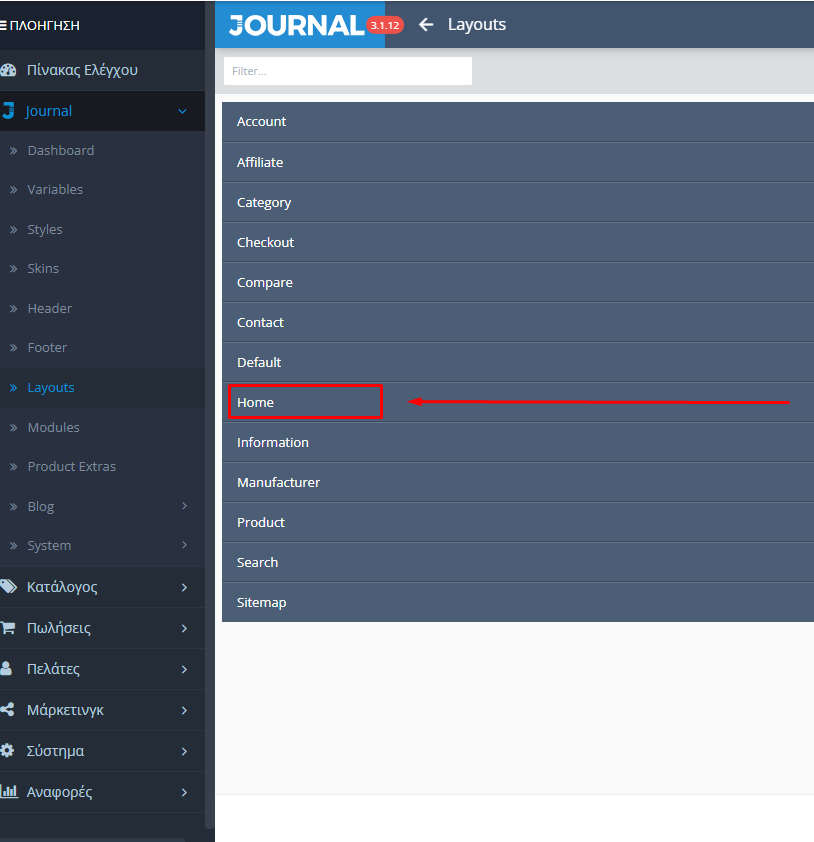
- Από το drop down menu το « Layouts»:

- Μετά «Home»:

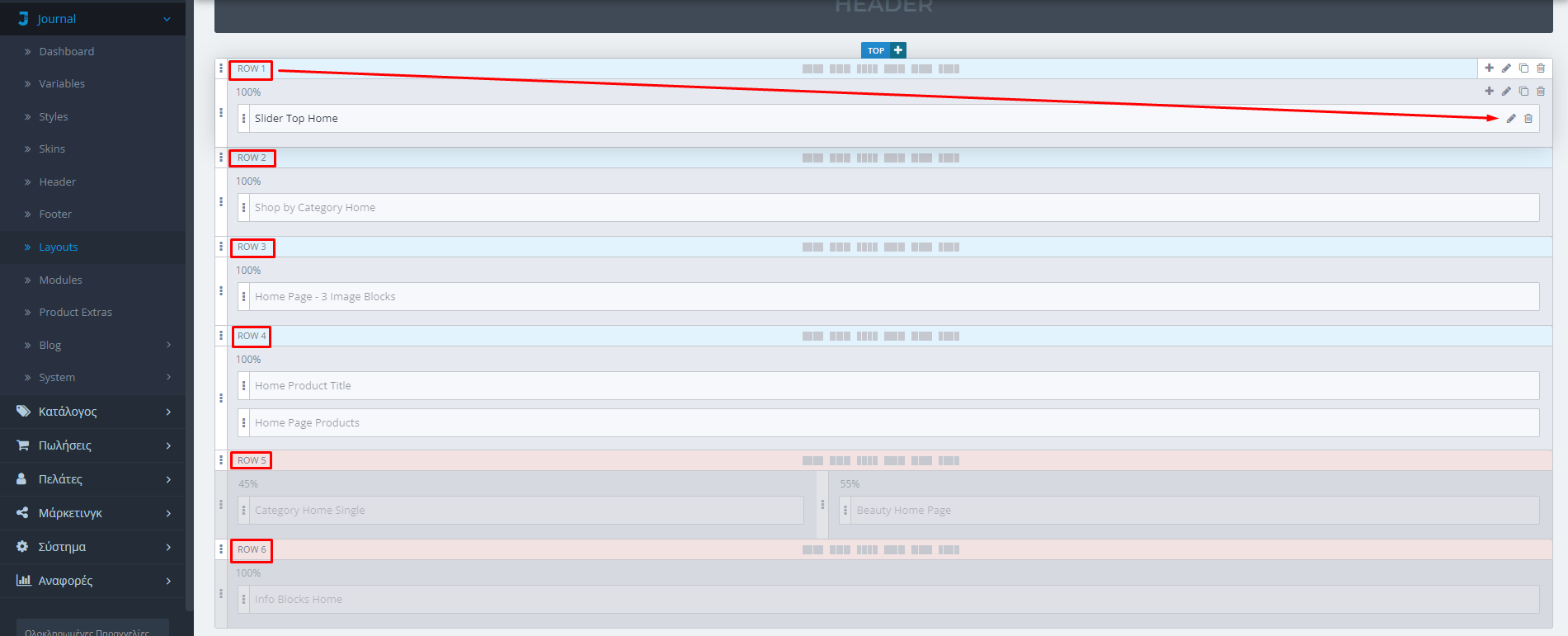
- Μετέπειτα στην επεξεργασία των «rows» και συγκεκριμένα του «κεντρικότερου» περιεχομένου του καθενός, επιλέγοντας το γνωστό «μολύβι» (το ακριβώς εξωτερικό «κέλυφος» αυτού του περιεχομένου αφορά το column, στο οποίο ανήκει, και το αμέσως επόμενο εξωτερικό «κέλυφος» αφορά το ίδιο το row ):

Θα παρατηρήσετε ότι αυτό εμφανίζεται μόνο αν γίνει mouse – over στην συγκεκριμένη row. - Σε ένα row από αυτά και συγκεκριμένα αυτό, για παράδειγμα, που περιλαμβάνει την 2η σειρά φωτογραφιών, της 1ης φωτογραφίας αυτής της παρουσίασης, εμφανίζεται νέο «πλαίσιο διαλόγου»:

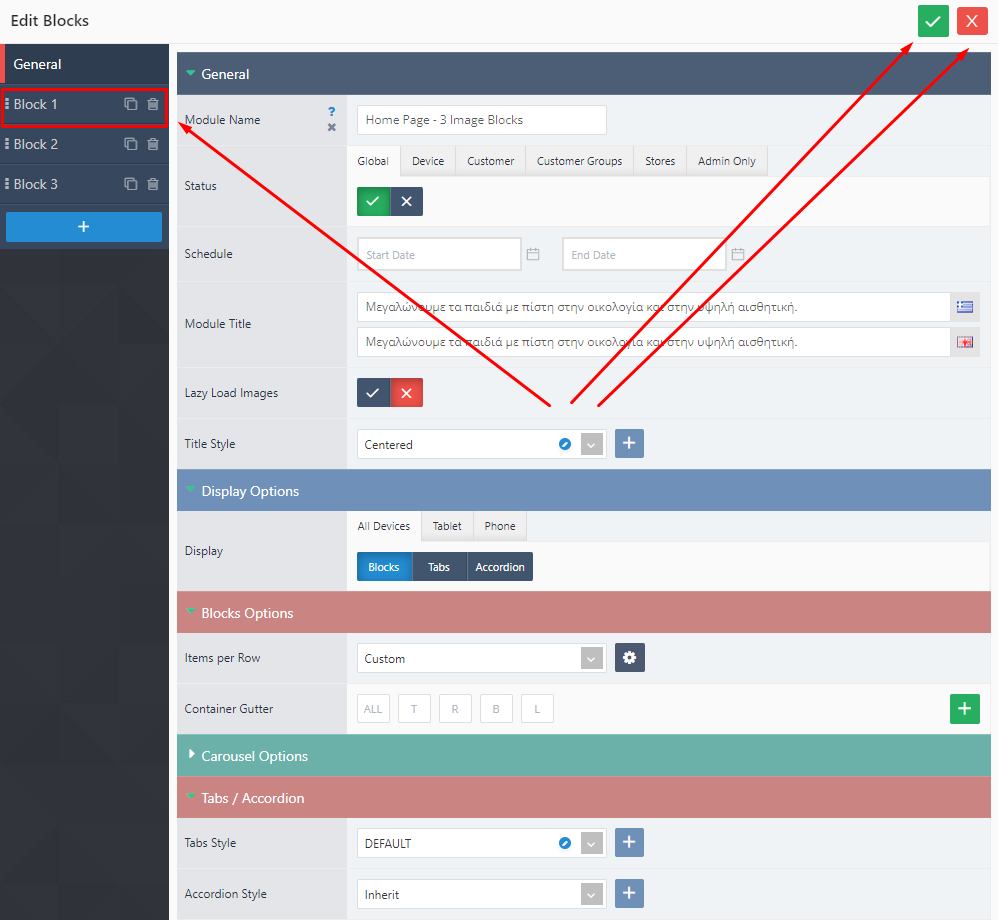
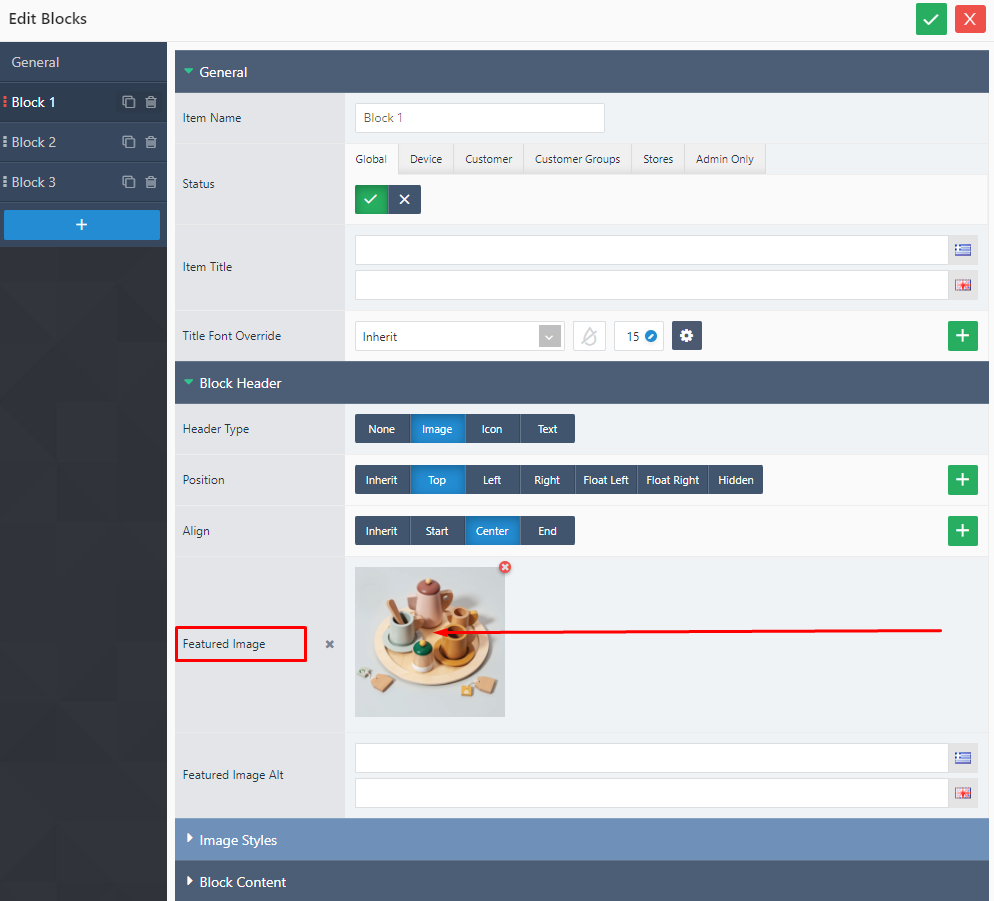
και αν υποθέσουμε ότι θέλουμε να αλλάξουμε την 1η φωτογραφία, που έχει τοποθετηθεί στο πρώτο (1ο) block, δηλαδή την 1η στήλη του row, επιλέγουμε το Block1.
Γενικότερα, για αποθήκευση της κάθε αλλαγής επιλέγουμε το «Tick» με τον πράσινο φόντο, ενώ αν θέλουμε να κλείσουμε χωρίς αποθήκευση το «Χ» με τον κόκκινο φόντο. - Στην επόμενη οθόνη, επιλέγουμε την φωτογραφία προς αλλαγή, κάνοντας αριστερό κλικ εάνω σε αυτή:

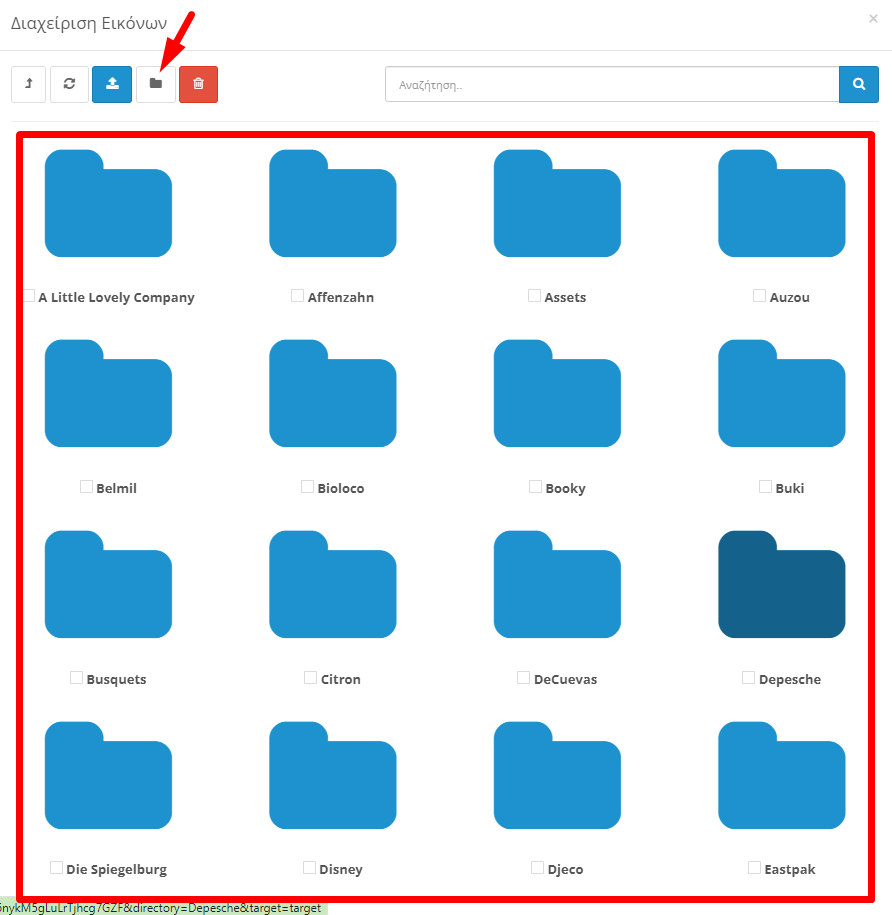
- Επιλέγουμε τον φάκελο, που περιέχει την φωτογραφία ή banner προς τοποθέτηση και τελικά την συγκεκριμένη φωτογραφία:

ή αν διευκολύνει, δημιουργούμε νέο φάκελο και απλά την επιλέγουμε από εκείνον. Μπορεί να την έχουμε και εκτός φακέλου. Όπως προαναφέρθηκε αποθηκεύουμε την αλλαγή, αν επιθυμούμε να ολοκληρωθεί η αλλαγή. - Η διαδικασία ολοκληρώθηκε. Την επαναλαμβάνουμε για όσες φωτογραφίες επιθυμούμε.
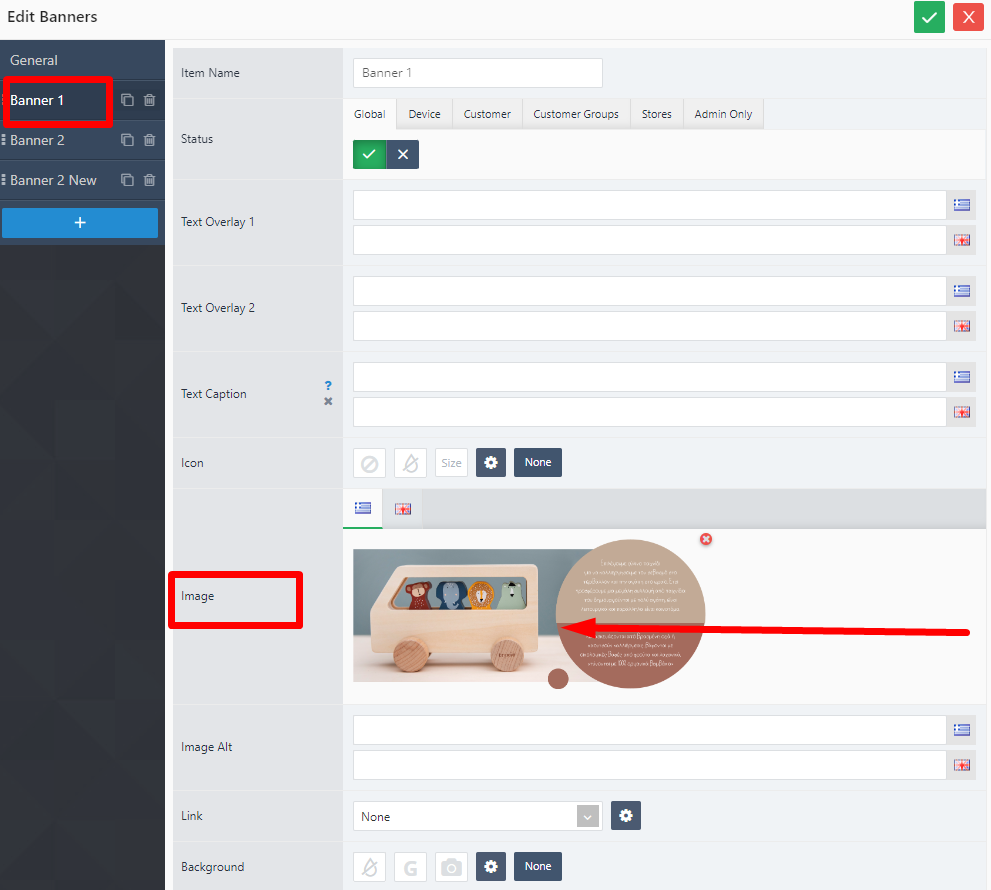
- Για τα banners ισχύουν τα ίδια. Μόνο τα ονόματα, που συναντάμε τροποποιούνται αντίστοιχα:
 δηλαδή αναφέρεται η λέξη «banner» και «image», αντί « Block » «featured image » αντίστοιχα.
δηλαδή αναφέρεται η λέξη «banner» και «image», αντί « Block » «featured image » αντίστοιχα. - Κάνουμε refresh στο site, για να εμφανιστούν οι αλλαγές.Ολοκληρώθηκε η ενημέρωση.
